
Web Animation Creator with CSS Generator!
By lior
on August 19, 2015
Quickly design your animation graphically, grab the generated code and go!
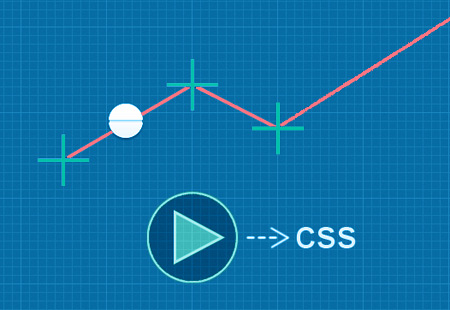
When you open Stylie you will see a little ball moving from left to right. This is the basic animation. You can change the animation in 2 ways:
1. By moving the elements graphically (hint: try pressing the Shift key).
2. By changing the properties of the animation, on the side.
You can also add keyframes, select common presets, and play with easing curves.
Once you’re done tweaking the animation, you can export it to either CSS or JavaScript animation.
Great tool for those who like experimenting and creating their own stuff.
Subscribe and catch-up on tips, tools, freebies and more…
& Get a Gift ![]() My Set of 400 Arrows for Free
My Set of 400 Arrows for Free















 Freebies
Freebies 
