
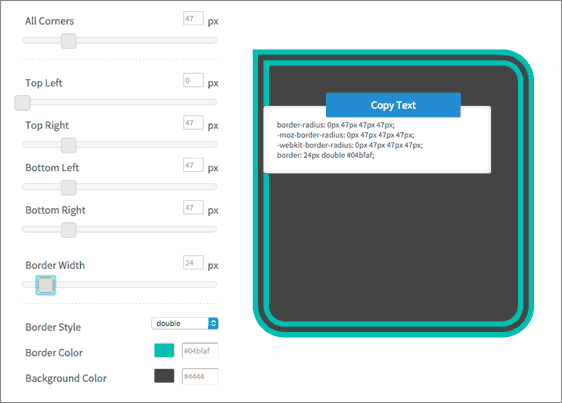
Visual CSS-Generator for Web Designers
Get CSS code for your desired gradients, shadows, round corners and noise.
CSSmatic lets you visually prepare the effect you want, and then easily copy its CSS code into your own style file.
It’s very easy to create your own gradient, border radius, noise texture and box shadow.
While you’re adjusting the visual preview, the code will automatically change to fit your wishes.

Subscribe and catch-up on tips, tools, freebies and more…
& Get a Gift ![]() My Set of 400 Arrows for Free
My Set of 400 Arrows for Free















 Freebies
Freebies 
