
Sidebar Transitions with CSS
By lior
on July 16, 2015
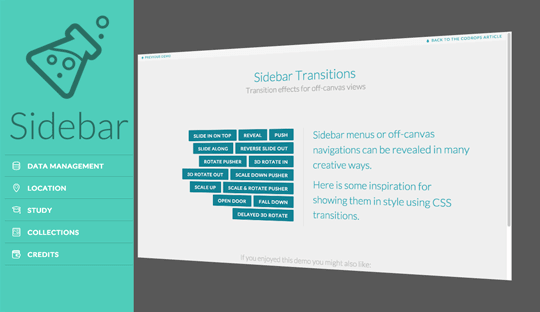
Transition effects for off-canvas views.
Codrops is presenting their creative ideas. Sidebar menus and navigations can be revealed in many creative ways.
Here are some unusual transitions to show a menu, using CSS. These will definitely boost any website. They will save you screen space and make your website look cleaner.
Go see the demos, and learn how to do it by pressing “back to the codrops article“. You can also download the source code. Otherwise you can also go to the “previous demo” and play with more of their cool ideas.
More ideas I liked in Codrops:
Subscribe and catch-up on tips, tools, freebies and more…
& Get a Gift ![]() My Set of 400 Arrows for Free
My Set of 400 Arrows for Free















 Freebies
Freebies 
