
CSS Animation Generator
By lior
on August 13, 2015
Want to create your own css animation easily?
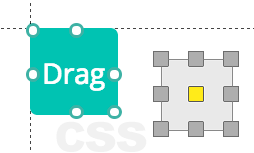
This tool allows you to easily create a keyframe animation, in a simple interface. In cssanimate You can drag/scale/rotate the element in preview area, or change its properties in the right box.
If you’re not sure how to start, you can also pick one of their examples, and change it to your own taste (or not).
Once you’re done choosing/editing you can just copy the code, that was generated for you, into your own stylesheet. Don’t forget to give a class name to the element you want to animate.
Know a similar tool? Or want to share your experience with it? Add a comment here below.
Subscribe and catch-up on tips, tools, freebies and more…
& Get a Gift ![]() My Set of 400 Arrows for Free
My Set of 400 Arrows for Free














 Freebies
Freebies 
