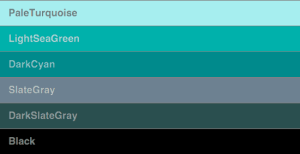
A great tool to check out when working on your color palette.
This tool gives you all the numbers you could ever want about a color, including color models RGB, HSL, HSV and CMYK.
Use this code to make it snow
A collection of free templates: HTML, WordPress and email templates
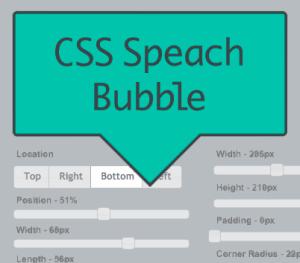
No need to load an image in order to have a speech bubble
Design your own Google map easily, or download a style you like.
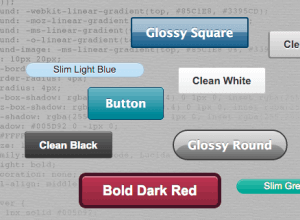
Create your own button visually, and get its code!
Buttons don’t have to be images. With this
Over 1000 quality fonts for web design
Get CSS code for your desired gradients, shadows, round corners and noise
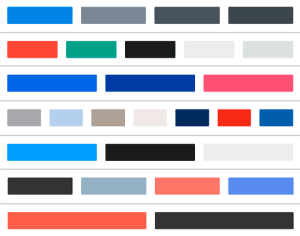
Official color codes for the world’s biggest brands
Speed your WordPress site’s loading time with this plugin!
Make your css files smaller
Looking for a fast and easy way to create high converting web pages?
Looking for a good service to manage your subscribers and send newsletters?
More than 9 million people design newsletters and send emails with